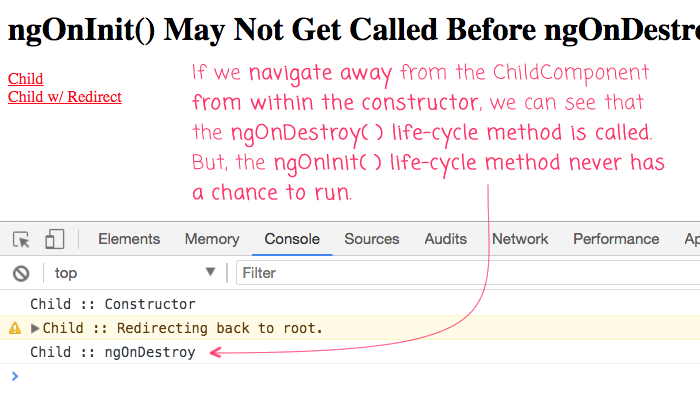
On navigate() router method ngOnInit of target component is not called · Issue #22472 · angular/angular · GitHub
On navigate() router method ngOnInit of target component is not called · Issue #22472 · angular/angular · GitHub
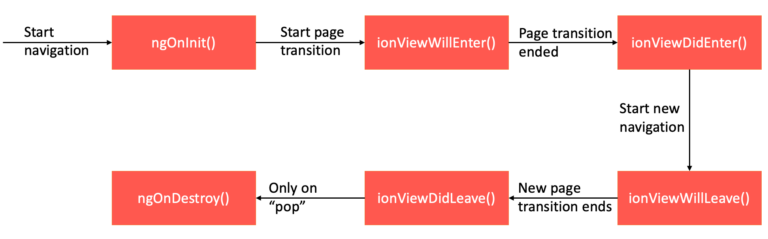
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow






![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)